コメントジェネレーター改良版を作成しました。
HTMLコメントジェネレーターとの違い
設定ファイルではなくCSSを使用してデザイン作成できます。
デザイン自由度が高く、透過や半透明、グラデーションなども設定できます。
導入方法
- 予めCommentGenerator0.0.8b 以上をダウンロードし、hcg_setting.exeのコメジェネの場所を設定しておく。既にコメジェネを使用されている方はとばして2へ。
- ダウンロード(OBS・Xsplit)して解凍。
- CommentGeneratorF.htmlとstyle.cssをフォルダ(CommentGenerator0.0.8b等)に移す。
- (任意)CommentGeneratorF.htmlとstyle.cssをVSCodeやメモ帳などで編集し設定する。
- ソースにBrowserSourceを追加。CommentGeneratorF.htmlを選択
ファイルを上書きしないので気に入らなかったら2つのファイルを削除するだけでもとに戻せます。
CommentGeneratorF.htmlの設定
|
17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*設定*/ /************************************************/ const COMMENT_MAX = 5; //コメントの最大表示数 const SERVICE_NAME = 1; //サービス名表示 const HANDLE_ORDER = 1; //ハンドルネーム表示 const SLASH_COMMENT = 0; //スラッシュから始まるコメントを表示 const EP_COMMENT = 0; //!から始まるコメントを表示 const BSP_COMMENT = 0; //バックスペースコメントを表示 const ALLOW_URL = 0; //コメントに含まれるURLを表示 const OWNER_COMMENT = 1; //オーナーコメント const NO_HANDLE_TYPE = 0; //ハンドルネームなしコメントのnumberを表示 const NO_HANDLE_NAME = "名無し"; //ハンドルネームなし時の表示名 /************************************************/ |
1→ON、0→オフ
コメントの表示数とコメント処理
style.cssの設定
このファイルの設定でデザインを決める。自由度無限なので説明しきれません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@import url('https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap'); /*↑追加フォントインポート*/ /* ここではデザインのみ設定できる*/ /* 最低限の設定のみ記述してる */ /* さらなるコテコテエフェクトは追記が必要 */ /* コメントの最大数とかはコメジェネ本体側で設定 */ /* ボディ。ウィンドウ全体という認識でOK */ body{ margin: 0;/*謎の余白を削除*/ background-color: transparent;/*背景色transparent(透明)*/ transform: translateZ(0);/*魔法*/ overflow: hidden;/*スクロールバーを消す*/ } /* コメントリストの集合体 */ #comments{ margin: 3px;/*周りの余白。0だと文字がギリギリに引っ付くので少し必要。基本これだけで調整*/ padding: 0;/*周りの余白2。デフォルトだと謎の余白があって邪魔なので0を指定してる*/ color: white;/*文字色*/ font-family: 'Kosugi Maru', 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;/*PCにあるフォントを使う。左優先。Googleフォントとかから落としてきても使える*/ font-weight: normal;/*太字*/ font-size: large;/*文字サイズ*/ list-style: none;/*リストの前に表示する点(・)、noneは非表示*/ line-height: 1.5em;/*行間*/ /*white-space: pre-wrap;/*改行を無効化*/ -webkit-text-stroke: 0px black;/*文字の輪郭線。1pxは太さ。blackは色。*/ text-shadow: 1px 1px 3px black;/*文字のシャドウ。1pxは距離。3pxはぼかし。blackは色。*/ } #comments li{ margin: 3px;/*周りの余白*/ background: linear-gradient(90deg, rgba(0,0,0,0.8), transparent);/*背景色transparent(透明)*/ /*border-radius: 3px;*/ box-shadow: 1px 1px 3px black;/*ボックスのシャドウ。1pxは距離。3pxはぼかし。blackは色。*/ display: -webkit-box;/*Webkitのみ*/ -webkit-line-clamp: 2;/*行数*/ -webkit-box-orient: vertical; overflow: hidden; animation: anim 1s;/*コメントの表示アニメーション。1秒で表示*/ transition-timing-function : ease-out;/*アニメーションの動き。ease-outは最後にゆっくりと止まる*/ } /*0%から100%に変化する*/ @keyframes anim { 0% { transform: translateX(300px); } 80% { transform: translateX(0px); } 91% { transform: translateX(5px); } 100% { transform: translateX(0px); } } |

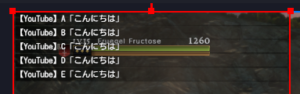
黒→透明にグラデーションをしてます。少し透過してます。
動きは横から流れて少し跳ねるようにしてます。
デフォルトでも大体の場面で使えるようにしてます。
コメントを下から積み上げるように表示する
コメントを下から表示する場合は下記のcssをstyle.cssの最下部に追記
左下にコメント欄を表示する場合は設定することをおすすめする。
|
1 2 3 4 5 |
div{ display: flex; align-items: flex-end; height: 100vh; } |
変更したほうがいいプロパティ
- font-colorは配信画面にあわせて調整してください。
- font-sizeは大きめ(xx-largeおすすめ)にして、枠を小さくして調整。拡大すると文字がぼやける。
style.cssはVSCodeで編集することを強くおすすめします。
さらなるコテコテエフェクトは追記が必要。
追加フォント
Kosugi Maru、Merriweatherをデフォルトでインポートしてます。
GoogleFontsで好きなフォントを追加できます。
@importはページ最上部でしか動作しません。
CSS見本
いくつか変更例を紹介しておきます。ご自由にお使いください。

|
1 2 3 4 5 6 7 8 9 10 |
#comments li:nth-child(even){ background: linear-gradient(350deg, transparent, gray); } #comments li{ background: linear-gradient(170deg, transparent, gray); border-radius: 3px; box-shadow: 1px 1px 3px black; animation: anim 1s;/*コメントの表示アニメーション。1秒で表示*/ transition-timing-function : ease-out;/*アニメーションの動き。ease-outは最後にゆっくりと止まる*/ } |
注意
- ライセンス:MIT
- setting.xml・hcg_setting.exeは読み込まないようにしてるので設定しても無意味。
- OBS・Xsplit対応。
- お問い合わせはこちら
必要なファイル
- CommentGeneratorF.html
- style.css
- jQuery(Xsplitで必要・CommentGenerator0.0.8bに付属)
- comment.xml(コメビュが自動生成)
更新履歴
| バージョン | 更新内容 | OBS | Xsplit |
| v0.0.2 |
|
hcg_v0.0.2 | Xsplit_v0.0.2 |
| v0.0.1 | hcg | hcg_xsplit |